Here at Mozilla, we are the first to admit the internet isn’t perfect, but we know the internet is pretty darn magical. The internet opens up doors and opportunities, allows for human connection, and lets everyone find where they belong — their corners of the internet. We all have an internet story worth sharing. In My Corner Of The Internet, we talk with people about the online spaces they can’t get enough of, the sites and forums that shaped them, and how they would design their own corner of the web. We caught up with Nolen Royalty, known as eieio, the creator of experimental multiplayer games like One Million Checkboxes and Stranger Video. He talks about the forums that shaped him, the deep dives he can’t get enough of, and why he still believes in an internet made for fun. What is your favorite corner of the internet?Fun question! Growing up, I spent a *ton* of time on internet forums for different games. I moved a lot as a kid and forums were a fun way to stay in touch with a consistent group of people as I moved. I was on too many forums to list, but I spent the most time on this site called TeamLiquid that was (at the time) a place where people gathered to talk about the Korean professional Starcraft scene. I spent over a decade regularly posting on TeamLiquid and have a bunch of real-life friends that I met via the site. I miss forums!! These days my favorite corners are a couple of smaller chats for some communities that I’m involved in. I spend a lot of time in the Zulip (open-source Slack) for the Recurse Center (a writer’s retreat for programmers) and in some smaller chats with other friends that do creative internet tech stuff. It’s really really nice to have a place to share your work without the incentives of social media. What is an internet deep dive that you can’t wait to jump back into?One of my favorite things is when I find a new internet writer whose work I enjoy – especially if they’ve been at it for a while. I looove going through the entire archive of a new (to me) blog. I think my most recent blog binge was Adrian Hon’s excellent games blog (mssv.net). But I’m always on the lookout for new writers! What is the one tab you always regret closing?Ooh I normally think about the tabs that I regret opening! I think my biggest regular regret here is when I find a new tech-internet-artist person and close out their site without remembering to bookmark it What can you not stop talking about on the internet right now?I probably don’t *talk* about this on the internet as much as I should, but one thing I constantly think about is how social media has warped our understanding of what exists on the internet. Sometimes when I make a game people tell me that it reminds them of “the old internet.” When they say this I think that they basically mean that I’ve made something fun and unmonetized largely for the joy of…making something fun. And because there’s a whole professional social media ecosystem that didn’t exist 20 years ago, it can feel like there are fewer people doing that now. But I don’t think that’s true! There is SO much cool stuff out there on the internet – I think there’s way more than when I was a kid! It’s just that there’s way more stuff *period* on the internet these days. Going on the internet is much more a part of participating in society than it was in the 2000s, and so you have to search a little more for the good stuff. But it’s out there! What was the first online community you engaged with?Definitely internet forums! I *think* the first forum I joined was either for fans of the site Homestar Runner or for this game I was really into called Kingdom of Loathing. This was ~20 years ago (!) so I would have been 12 or 13 at the time. I really miss pre-social media niche communities; there’s a totally different to making a whole account somewhere *just* to talk about your niche interest vs surfing between a million different niches on a big social platform. If you could create your own corner of the internet, what would it look like?In a lot of ways I feel like I already have this! I have my small communities (the Recurse Center, my little friend groups) where folks create and share cool work. And I have my site, where I build and write about fun things. And I love all of that. But if I could wave a magic wand and change the internet or create something new, I’d think about how to create a social media site with better incentives. That is, I think most platforms encourage you to think in terms of likes or views when sharing your work. But in my experience those metrics aren’t always aligned with making “good” work — they’re often aligned with making work that is easy to share or to understand. And I think that affects the type of work people share on those platforms in big and small ways. I care about this a lot because when I make a massively multiplayer website – which is my favorite thing to do – I *need* a bunch of players. A website like One Million Checkboxes doesn’t work if it’s just me. And the only way that I know how to find a massive player base is with social media. What articles and/or videos are you waiting to read/watch right now?After an eight-year hiatus one of my favorite things on the internet – the youtube channel Every Frame a Painting – has uploaded new videos! I got to see their first new video live at XOXO last year but I’ve been saving their remaining videos for the right moment – maybe a time where I need a little inspiration or a push to aim higher and create something beautiful. Although after writing this out maybe I’ll just go watch them right now… How does making games for the 2000s internet shape the way you think about the future of creativity online?I got at this a little above, but I think when people talk about “the old internet” they’re mostly talking about things that are personal, small, and created for the fun of it. I think it’s getting easier to make stuff for the internet every year. And that’s great! So I *hope* that we see more and more people making stuff that feels like it belongs to the old internet (even if it’s using technology that wasn’t available to us back then). For myself — I think these days I can really tell whether I’m making something for myself or whether I’m making something because I think it’s what other people want. And I try to push myself to stick to the former. It’s more fun that way. Nolen Royalty is a game developer and software engineer who makes experimental massively multiplayer games and elaborate technical jokes at eieio.games. He’s interested in getting strangers to interact in fun ways over the internet (e.g. One Million Checkboxes, Stranger Video) and running games in surprising places (e.g. playing pong inside his unclosed browser tabs). He lives in Brooklyn and is determined to keep the internet fun. The post Nolen Royalty, known as eieio, keeps the internet fun with experimental multiplayer games appeared first on The Mozilla Blog. | ↑ |
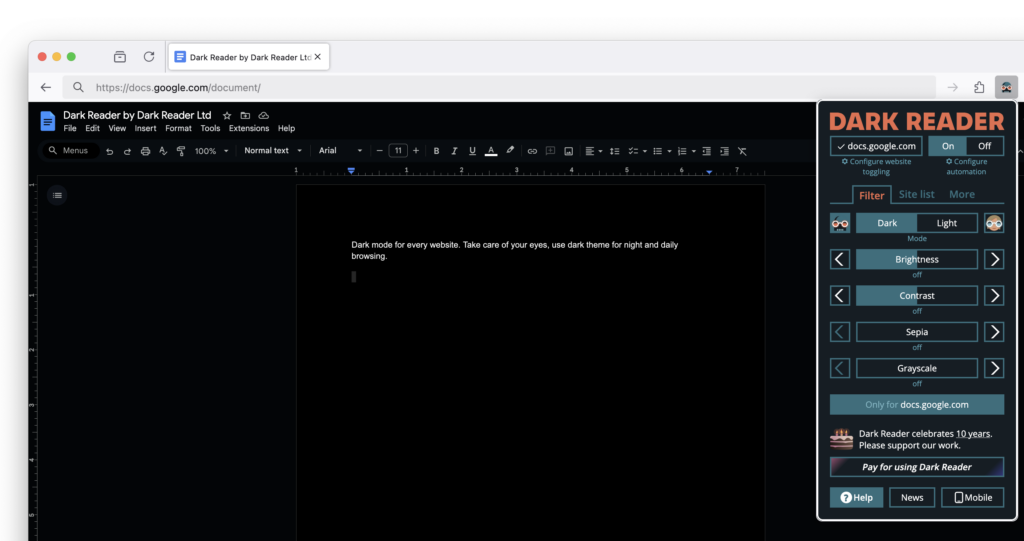
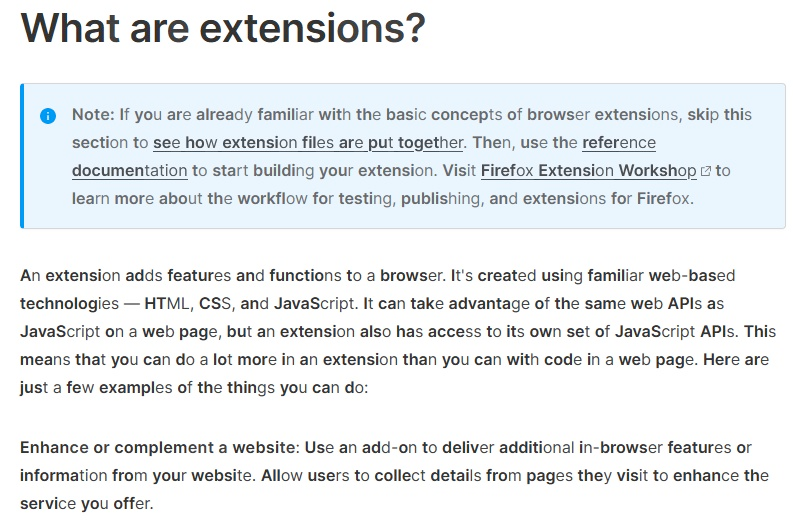
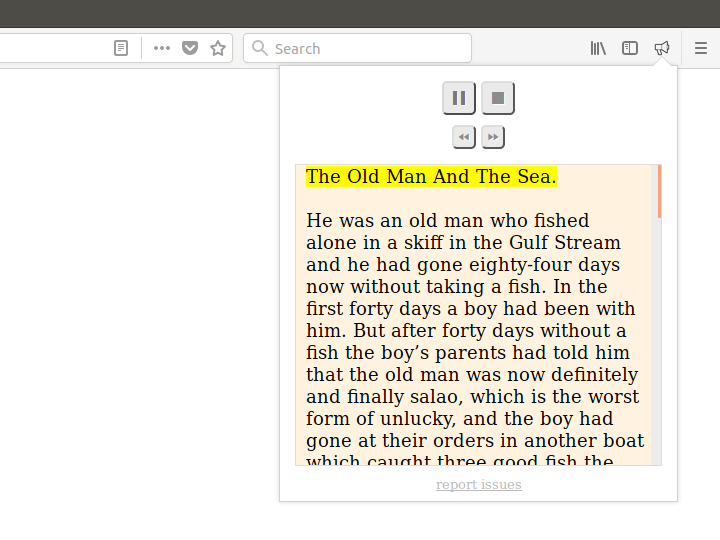
 The internet is for everyone, but not everyone experiences it the same way. For many of us, harsh brightness, hard-to-read text or a webpage that doesn’t work with a screen reader can turn simple tasks into frustrating obstacles. While we’ve built accessibility features directly into Firefox, we also support extensions that let you customize your online experience. Accessibility isn’t one size-fits-all and the right tools can make a huge difference, including for folks who are not disabled. We’ve put together a list of extensions that address different accessibility challenges. Here are four that our users love: 1. Dark Reader: Make websites easier on the eyesWhat it does: Dark Reader applies a dark theme to websites, helping reduce glare and making text easier to read. Who it helps: People with light sensitivity, vision impairments or anyone who finds bright screens uncomfortable. Dark Reader is great for reducing eye strain. It increases contrast in a way that works best for the user and better supports browsing when eyes are tired. It’s especially useful for sites like Google Docs, which don’t support dark mode natively. It lets users adjust brightness and contrast to their preference, whether that’s full dark mode, sepia, or an off-white background. Some sites have dark mode built-in, but not all of them do. Dark Reader helps bridge that gap. It doesn’t solve everything — for example, images remain unchanged — but for text-heavy sites, it’s a great option. 2. Bionic Reader: Partially bolded text for smoother readingWhat it does: Bionic Reader bolds parts of words to help guide the eye while reading. Who it helps: People with dyslexia, those learning a new language or anyone who struggles with dense text. Bionic Reader makes text easier to process by bolding parts of words to guide the eye. It’s useful for a range of reading challenges — not just dyslexia but also for people learning a new language and need help parsing words and characters. It can be useful for anyone who finds certain fonts difficult to read or just prefers an easier-to-follow text format. 3. Zoom Page WE: Text size that’s just rightWhat it does: Zoom Page WE allows users to set custom zoom levels, override website restrictions and enforce minimum font sizes. Many websites prevent users from resizing text, which can make reading difficult for people with low vision. Zoom Page WE overrides those restrictions, allowing for custom zoom levels and minimum font sizes. Firefox itself has built-in zoom features, but some people prefer the customization options of an extension like this. It allows you to jump directly to a specific zoom level instead of adjusting incrementally. 4. Read Aloud: Let the web read to youWhat it does: Read Aloud converts text to speech, offering customizable voices, reading speeds, and text highlighting. Read Aloud makes long articles more manageable by converting them into speech. Firefox has a built-in “narrate” feature in Reader View, but this extension offers more customization, including different voices, reading speeds, and even text highlighting. It’s all about flexibility. Accessibility is a work in progress. We’re on it.We’re always finding new ways to make Firefox more accessible. Right now, we’re working with Fable, a company that connects us with disabled expert users of assistive technology to test and improve features.  Get the browser that puts your privacy first — and always hasDownload FirefoxThe post 4 accessibility tools to try in Firefox appeared first on The Mozilla Blog. | ↑ |
 VPNs are great for keeping your connection secure and your activity private, but they can also get in the way. From triggering captchas to making some websites harder to access, traditional VPNs often force users into a trade-off between privacy and convenience. The new Mozilla VPN extension for Firefox — now available on Windows — gives users more control and keeps you protected without the hassle. We get it — VPNs can be frustratingI’m the product manager for Mozilla VPN, and I know firsthand how important — and frustrating — a VPN can be. I also spend a lot of time online keeping up with world events, and a VPN doesn’t just protect my privacy — it also helps me gain a local perspective by letting me experience the web as if I were browsing from different locations. Sometimes I want to access content as if I were in my home country; other times, I need locally relevant information from my current location. Unfortunately, traditional VPNs apply a blanket location setting to all traffic, making it cumbersome to switch between vantage points. The Mozilla VPN extension for Firefox makes it easyThrough conversations with our users, we discovered that frustrations with VPNs were widespread. In fact, difficulty accessing specific sites was one of the top reasons people abandoned VPNs Here’s what it does: 1. Choose which websites bypass VPNThe new extension lets you select websites that don’t use VPN protection, helping you avoid captchas and other access issues without turning off your VPN entirely. Once set, your preferences stay in place — no need to adjust them each time. What this means for you: No more toggling your VPN on and off just to access certain sites. A clear indicator in the URL bar shows when a site isn’t using VPN protection, making it easy to turn it back on if needed. 2. Set different VPN locations per siteAssign different VPN locations to different websites. Browse one site as if you’re in the U.S. while accessing another as if you’re in Paris — all in the same Firefox session. What this means for you: Whether you’re checking region-specific content, local news, or work resources, this feature gives you precise control without affecting your entire connection. One of our biggest takeaways from speaking with users: People don’t just want security — they want control. Traditional VPNs force users to apply the same settings across all websites, but real-world browsing isn’t that simple. Our goal is to make privacy tools more practical — so you can stay secure without the usual trade-offs. More improvements and access to comeWe’re actively improving the extension, focusing on stability, reliability and performance. Plus, we know that many macOS and Linux users are eager for this functionality too — we hear you! Stay tuned, as we’re working to bring these features to more platforms soon. Your feedback mattersIf you’re on Windows, install the Mozilla VPN Extension for Firefox to experience a more flexible VPN firsthand. And please let us know what you think! You can reach us on Mozilla Connect and, if you are an extension user, we’ve added a “Give Feedback” link directly there, making it easy for you to share your thoughts. Your input helps us refine the experience and make Mozilla VPN even better for everyone. Thank you for choosing Mozilla VPN, and happy (safe) browsing!  A smarter VPN experienceTry the Mozilla VPN extension for WindowsThe post A smarter VPN experience: Introducing the Mozilla VPN extension for Windows appeared first on The Mozilla Blog. | ↑ |

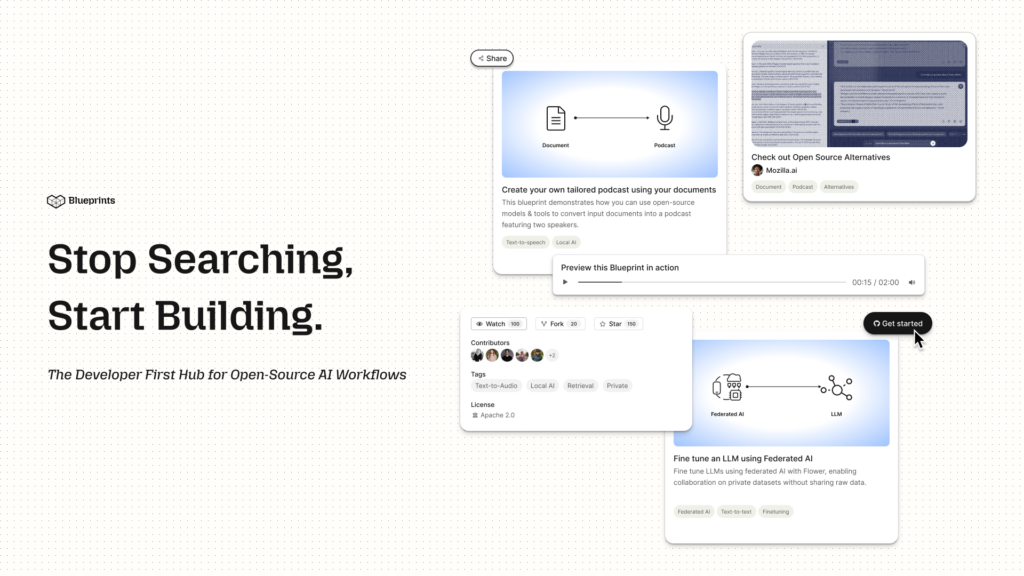
These were just a few of the challenges we heard from developers during months of interviews. Today, we’re excited to introduce Blueprints and the Blueprints Hub! Meet Mozilla.ai BlueprintsThe Blueprints Hub is designed to cut through the clutter of clunky tool integration and outdated resources, so you can focus on building, not troubleshooting. It’s a showcase for the best of the open-source builder community. What are Blueprints?Blueprints are your go-to, customizable workflows that enable you to prototype AI applications with trusted open-source tools. Each Blueprint tackles a real-world challenge, giving you a robust foundation to work from:
Our launch lineup
Explore the Blueprints HubOur new Hub is built for ease and exploration:
Ready to transform your AI projects?Join us and see how Mozilla.ai Blueprints Hub can speed up your development and spark your creativity. Visit our website now to explore, experiment, and become part of our vibrant community. Your next great idea is just a click away!  Ready to transform your AI projects?Explore the Blueprints HubThe post Open-source AI is hard. Blueprints can help! appeared first on The Mozilla Blog. | ↑ |
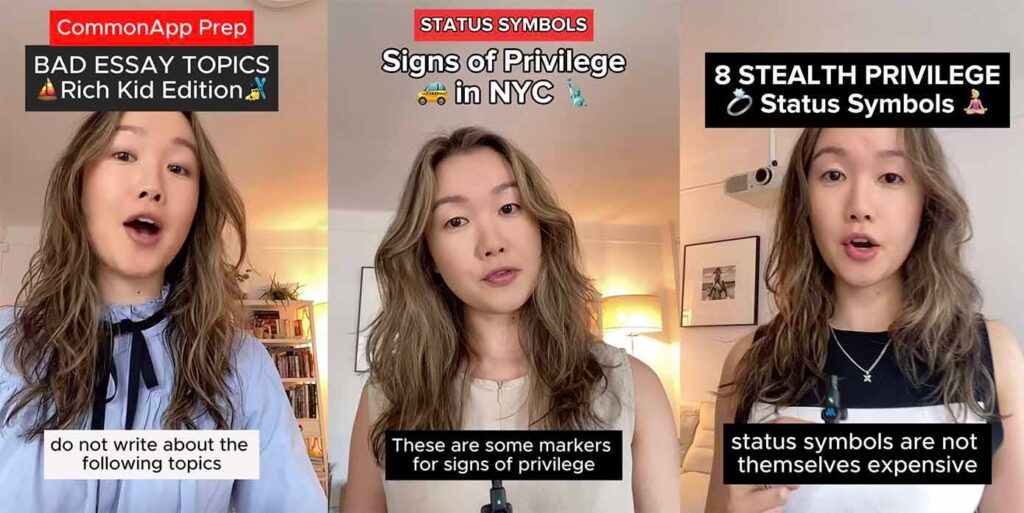
 Spoiler: The internet’s not finished. Welcome to “Web in Progress,” a series celebrating the internet as a space you can shape, not just scroll through. Just as Firefox empowers you to take charge of your online experience, this series highlights how individuals and communities are shaping an internet that truly serves their needs. In this installment, see how a debut novelist is using TikTok to break beyond traditional book promotion. By focusing on niche interests, she found new ways to connect with readers who might never have picked up her book. Her experience is a testament to how digital platforms can open unexpected doors. Before I started promoting my debut novel, “To Have and Have More,” I hadn’t posted on any social media platform since 2015. Creating content wasn’t in my plan — until I realized it was the most practical way to get my book noticed. Working with a brand-new press meant I had to carve out my own opportunities. Social media was a means to feel like I was in the driver’s seat as my book went out into the world. Instead of feeling overwhelmed by the need to promote my book, I leaned into what I could control. I started creating videos on TikTok, not as part of BookTok, but tailored to themes from my book like class, privilege and wealth. They led me to unexpected audiences. I’ve ended up on PrivilegeTok, WealthTok, StatusSymbolTok and even QuietLuxuryTok — places where I stand out as the only person talking about a novel. My videos are a way to access audiences who might not otherwise pick up a book. When one of my videos hit a couple hundred thousand views, I checked my Amazon ranking and watched my book climb. Social media has also brought me opportunities I didn’t anticipate. Rather than chasing podcast invites or op-eds, I’ve been getting invitations to do readings and guest spots (it’s thanks to social media that I got tapped to write this article) — all because people discovered me through my content.  I’m not on TikTok to recommend books or talk about author life; instead I riff on social etiquette, classism, and luxury brands. My strategy isn’t about jumping on trend bandwagons but about getting people interested in my book. I call this approach “Oblique Content,” inspired by perfume ads that sell a mood or idea rather than focusing on product specs. In my videos, I talk about everything from toxic wealth to throwback millennial fashion trends — and I plug my book for ten seconds at the end. I got a DM recently from a follower who said she was shocked to see a certain high-end brand at TJMaxx and thought of me. That message was a small but significant sign: My content was resonating. People were connecting my name and voice with the themes of my book. For creatives, finding success on social media isn’t as simple as racking up views. You want your followers to be interested in your body of work and your ideas — not just your ability to “stop the scroll.” My advice? Experiment widely and don’t pigeonhole yourself in the conventions of your genre. And don’t get sidetracked scrolling for inspiration; focus on creating. Sanibel Lazar is a writer based in New York City. She earned her MFA from The New School and her BA in Classical Studies from the University of Pennsylvania. Her debut novel, “To Have and Have More,” will be published in April 2025. Sanibel’s work has appeared in New York Magazine, ELLE, Air Mail, Literary Hub and more. The post Reaching readers, one TikTok at a time appeared first on The Mozilla Blog. | ↑ |
 As you scroll through social media, the posts blend together: a heroic cat, a shocking statistic, a breaking news clip. But in a world where AI blurs the line between fact and fiction, how do you tell what’s real from what’s misinformation? The short answer: Most of the time, you can’t. Generative AI tools have made it faster, cheaper, and easier to create convincing fakes, flooding our feeds with AI-generated content. But here’s what you can do – learn to spot the signs of misinformation. What should I think about when trying to detect AI?Just looking out for obvious AI will mean missing a lot of it. Retrain your brain to assess social media on a framework similar to the ones used by AI-misinformation researchers. Consider who’s behind the post, whether the content makes sense, how it’s written, the emotions it evokes and any signs of manipulation. User
Content
Style
Emotion
Manipulation
How do I spot AI-generated images or videos online?Gone are the days where every AI image looked like a wacky Pixar knockoff, but it’s still worth checking for these known cues:
How do I verify if something is AI or not?Tools like TrueMedia.org scan social posts for false faces, voices, and information, while Mozilla’s Deepfake Detector analyzes text using multiple detection engines and generates a confidence score indicating the likelihood that the content is AI-generated. But while AI detection accuracy is improving, it isn’t perfect. It always helps to try to verify the information itself — search for it along with “fact check” and look for trusted sources. For images, try a reverse image search using Google Image Search or Bing Image Match. What can misinformation look like on TikTok?Every social media site has its own AI landscape. Fake news, images and news clips targeting young voters and consumers are circulated particularly widely on TikTok due to its young user base. “Content farms” spin out inaccurate or misleading videos, often multiple a day in the distinctive TikTok style of on-screen text read by an AI voice. When scrolling on TikTok, be skeptical — or at least get a second opinion — on any informational videos that aren’t read by real people or only consist of captions to the AI voice (reputable news sites usually show who’s talking to build trust). Profiles that look like news sites but that have no comments or likes (especially for celebrity news) are a red flag — as well as canned phrases like “creepy response” or “finally broke their silence” meant to drive clicks. What can misinformation look like on X?Though many AI-generated posts on X are largely innocuous text-based posts, videos in particular are more likely to be political deepfakes. And while the crowdsourced moderation feature, “Community Notes,” allows users to annotate posts with context or warnings, it replaced a more robust monitoring operation that means it’s more likely users will encounter bots. Stay wary of accounts that only spam replies, or situations where multiple accounts are commenting similar things under a post. If a user only posts replies, especially to inflammatory content, it’s a red flag that it’s a bot searching for certain keywords. Also, user verification on X is the least trustworthy of the major social media sites as users can pay for “verified” status (in one Cambridge study, half of synthetic profiles studied had verified status). What can misinformation look like on Facebook?It’s especially difficult to silo yourself from AI-generated content on Facebook, even if you’re only interested in posts from family and friends. Over the past three years, there has been a “significant increase” in the rate of users seeing posts they held no “friend” connection to, thanks to the algorithm that surfaces high-engagement posts in users’ feeds. Being disciplined about clicking “not interested” under the three dots on each post can help stem the flow, as well as staying skeptical of images and being wary of link-outs to “news” sites. Verify posts (even those that appear to be from a harmless, real person) about any news events independently. Misleading posts on Facebook are also especially focused on trying to get users off Facebook — directing them off the platform to content farms, fake stores and other scam sites. Stay alert and think critically onlineHumans often overestimate how good they are at detecting AI — nice art is sometimes AI-generated, and terrible grammar is sometimes very human. It’s not easy to navigate a landscape designed to trick you, but your best call is to improve how you critically consume all information. Stay curious. After all, AI gets better every passing day — right down to drawing those tricky hands. Sarah Skinner is a senior editor at a NYC tech startup. She holds a degree from Cornell University on AI and empathy, and has previously worked for McKinsey & Company and the Associated Press. The post Misinformation in the age of AI: It’s in the details (like extra fingers) appeared first on The Mozilla Blog. | ↑ |
Last week the Department of Justice and some state attorneys general filed revised proposed remedies in the U.S. v. Google LLC search case. If the proposed remedies barring all search payments to browser developers are adopted by the court, these misguided plans would be a direct hit to small and independent browsers—the very forces that keep the web open, innovative and free. This case was meant to promote search competition, yet somehow the outcome threatens to crush browser competition, making it even harder for challengers to stand up to dominant players like Google, Apple and Microsoft. “These proposed remedies prohibiting search payments to small and independent browsers miss the bigger picture—and the people who will suffer most are everyday internet users,” said Mark Surman, President of Mozilla. “Independent browsers like Firefox are on the frontlines of protecting consumer privacy, driving browser innovation, and giving people real choice on how they experience the web. But instead of promoting a fair fight, the DOJ’s remedies would tilt the playing field further into the hands of a few dominant players, diminishing consumer choice and weakening the broader internet ecosystem.” The DOJ’s proposal hurts, not helps, browser competitionMozilla agrees that we need to improve search competition, but the DOJ’s proposed remedies unnecessarily risk harming browser competition instead. Here’s why:
“The big unintended consequence here is the handing of power from one dominant player to another. So, from Google Search to Microsoft, or Bing for example—while shutting out the smaller, independent challengers that actually drive browser innovation and offer web users privacy and choice,” Surman added. The last unicorn–the web can’t afford to lose Mozilla’s browser engine Another thing missing from this conversation is something pretty important—browser engine competition. You see, browser engines power the web. They are central to a browser’s speed, privacy and security functionality, and the browser’s ability to innovate and do things differently. But they’re very complex and require massive resources and a deep technical expertise to maintain—so much so, that right now only three major browser engines remain: Google’s Chromium, Apple’s Webkit (this engine is really only supported on Apple devices, and isn’t considered “cross-platfrom”), and then there’s Mozilla’s Gecko (which happens to be the only true cross-platform alternative to Chromium). The DOJ’s proposal to bar search payments to independent browser developers would put Mozilla’s ability to develop and maintain Gecko at risk. If Mozilla is unable to sustain our browser engine, it would severely impact browser engine competition and mean the death of the open web as we know it—essentially, creating a web where dominant players like Google and Apple, have even more control, not less. “This isn’t just about Firefox,” Surman explained. “If we lose our ability to maintain Gecko, it’s game over for an open, independent web. Look, Microsoft—a $3 trillion company—already gave up its browser engine in 2019 and Opera gave up theirs in 2013. If Mozilla is forced out, Google’s Chromium becomes the only cross-platform browser engine left.” Mozilla’s role in an open web is BIGGER than our market shareNevermind our market share, Mozilla has played an outsized role in keeping the web open, private and advocating for choice. Firefox still serves 27 million monthly active users (MAU) in the U.S. and nearly 205 million MAU globally, but our real impact comes from making the internet better by:
“This isn’t something we do because it’s profitable or easy,” said Surman. “We do it because it matters. The DOJ’s proposal doesn’t just miss the mark, it risks handing even more power to dominant industry players like Google or Apple, not less.” Mozilla calls on regulators and policymakers to recognize the vital role of independent browsers and take action to nurture competition, innovation, and protect the public interest in the evolving digital landscape. Mozilla is committed to ensuring a fair and competitive internet ecosystem, one where independent browsers can compete on a level playing field and consumers have real choice. The future of competition, innovation and the open internet depends on us. The post Mozilla’s response to proposed remedies in U.S. v. Google appeared first on The Mozilla Blog. | ↑ |
Too often, well-intentioned regulation misses the mark. This can be due to poor design, poor implementation, poor compliance, or failure to address unintended consequences. But the EU’s Digital Markets Act (DMA) has the potential to be different. The DMA is a regulatory framework that came into effect in the EU in March 2024. It covers a range of services, including browsers, where it empowers people in the EU to choose a browser for themselves. Twelve months later, the verdict’s in, and it proves what 98% of people told us before the DMA even kicked in last year: People want browser choice. And when they are given real choice, they will opt for a browser that serves their needs and preferences. For many EU consumers, this choice has been Firefox — an independent browser that offers the features they want in terms of privacy, safety, productivity and speed. Why is the DMA important?The DMA is a first-of-its-kind regulation. Its aim? Leveling the playing field so that EU consumers can discover and use products from smaller, innovative companies without being blocked by gatekeeper operating systems. In practice? When it comes to browsers, it means putting real choice in the hands of users. The desired outcome? Removing barriers to choice such as the complex device settings consumers have to navigate to change their pre-installed browser — and enabling them to keep their choice. Under the DMA, certain operating system providers are required to prompt users to actively select their preferred default web browser through a choice screen. What is a browser choice screen and when will I see one?Browser choice screens are a seemingly simple solution — a menu of options listed for you to choose your preferred default browser. The first DMA browser choice screens started rolling out in the EU in March 2024. Since then, they have slowly started appearing for:
Unfortunately, if you’re a smartphone user outside the EU — or a Windows/Mac user anywhere — you won’t have seen the benefit of browser choice screens. Yet. Why does browser choice matter?From our research, we know that when well-designed and fully implemented, browser choice screens can be a powerful tool. They can not only provide people with real choice but can also have a huge impact on their levels of satisfaction with their tech by giving them freedom to customize their device experience more easily and quickly. Just as important, browser choice screens can promote user choice without degrading the user experience or causing unintended harm to consumers, competition and innovation. Browser choice screens also matter because they allow people to opt for independent alternatives like Firefox that are not tied to an operating system or device manufacturer. This makes them a critical intervention against the self-preferencing deployed by device manufacturers and operating systems, which push people to use their own label browsers and services. What happens when you choose for yourself?Despite vague compliance plans and some obvious gatekeeper non-compliance preventing the DMA from reaching its full potential, one year on we’re starting to see how targeted regulation can help tackle some of the barriers to competition in the browser space and what can happen if the power of browser choice is in the hands of consumers. Since the launch of the first DMA browser choice screens on iOS in March 2024, people are making themselves heard: Firefox daily active users in Germany alone have increased by 99%. And in France, Firefox’s daily active users on iOS grew by 111%. This growth has also been fueled by a number of new features coming to Firefox — from enhanced privacy controls and performance updates to new productivity tools — but the effect of the DMA is clear. When people are given browser choice, they vote with their feet for a product they love and stick with it. And we’ve found that when people choose Firefox via a DMA choice screen, they stick with it. Why choose Firefox?When Firefox was launched 20 years ago, our mission was to provide people with an alternative choice for a browser that prioritises user privacy, transparency and openness. The internet has changed dramatically since then, but our mission to keep the internet open and accessible to everyone is more important than ever. This is why we’re continuously improving Firefox and working on providing users with real choice, giving them control of their internet experience through privacy and productivity enhancing features. Not convinced yet? Don’t take our word for it and check out what users say they love about Firefox. Ready to make the switch? Don’t wait on a choice screen, download Firefox or set it as your default browser now.  Get FirefoxGet the browser that protects what’s importantThe post Browser choice? Here’s how EU’s DMA is helping make it real appeared first on The Mozilla Blog. | ↑ |
On Wednesday we shared that we’re introducing a new Terms of Use (TOU) and Privacy Notice for Firefox. Since then, we’ve been listening to some of our community’s concerns with parts of the TOU, specifically about licensing. Our intent was just to be as clear as possible about how we make Firefox work, but in doing so we also created some confusion and concern. With that in mind, we’re updating the language to more clearly reflect the limited scope of how Mozilla interacts with user data. Here’s what the new language will say: You give Mozilla the rights necessary to operate Firefox. This includes processing your data as we describe in the Firefox Privacy Notice. It also includes a nonexclusive, royalty-free, worldwide license for the purpose of doing as you request with the content you input in Firefox. This does not give Mozilla any ownership in that content. In addition, we’ve removed the reference to the Acceptable Use Policy because it seems to be causing more confusion than clarity. Privacy FAQ We also updated our Privacy FAQ to better address legal minutia around terms like “sells.” While we’re not reverting the FAQ, we want to provide more detail about why we made the change in the first place. TL;DR Mozilla doesn’t sell data about you (in the way that most people think about “selling data”), and we don’t buy data about you. We changed our language because some jurisdictions define “sell” more broadly than most people would usually understand that word. Firefox has built-in privacy and security features, plus options that let you fine-tune your data settings. The reason we’ve stepped away from making blanket claims that “We never sell your data” is because, in some places, the LEGAL definition of “sale of data” is broad and evolving. As an example, the California Consumer Privacy Act (CCPA) defines “sale” as the “selling, renting, releasing, disclosing, disseminating, making available, transferring, or otherwise communicating orally, in writing, or by electronic or other means, a consumer’s personal information by [a] business to another business or a third party” in exchange for “monetary” or “other valuable consideration.” Similar privacy laws exist in other US states, including in Virginia and Colorado. And that’s a good thing — Mozilla has long been a supporter of data privacy laws that empower people — but the competing interpretations of do-not-sell requirements does leave many businesses uncertain about their exact obligations and whether or not they’re considered to be “selling data.” In order to make Firefox commercially viable, there are a number of places where we collect and share some data with our partners, including our optional ads on New Tab and providing sponsored suggestions in the search bar. We set all of this out in our Privacy Notice. Whenever we share data with our partners, we put a lot of work into making sure that the data that we share is stripped of potentially identifying information, or shared only in the aggregate, or is put through our privacy preserving technologies (like OHTTP).
The post An update on our Terms of Use appeared first on The Mozilla Blog. | ↑ |
 UPDATE: We’ve seen a little confusion about the language regarding licenses, so we want to clear that up. We need a license to allow us to make some of the basic functionality of Firefox possible. Without it, we couldn’t use information typed into Firefox, for example. It does NOT give us ownership of your data or a right to use it for anything other than what is described in the Privacy Notice. We’re introducing a Terms of Use for Firefox for the first time, along with an updated Privacy Notice. Why now? Although we’ve historically relied on our open source license for Firefox and public commitments to you, we are building in a much different technology landscape today. We want to make these commitments abundantly clear and accessible. While for most companies these are pretty standard legal documents, at Mozilla we look at things differently. We lay out our principles in our Manifesto:
Firefox will always continue to add new features, improve existing ones, and test new ideas. We remain dedicated to making Firefox open source, but we believe that doing so along with an official Terms of Use will give you more transparency over your rights and permissions as you use Firefox. And actually asking you to acknowledge it is an important step, so we’re making it a part of the standard product experience starting in early March for new users and later this year for existing ones. We have always prioritized user privacy and will continue to do so. We use data to make Firefox functional and sustainable, improve your experience, and keep you safe. Some optional Firefox features or services may require us to collect additional data to make them work, and when they do, your privacy remains our priority. We intend to be clear about what data we collect and how we use it. Finally, you are in control. We’ve set responsible defaults that you can review during onboarding or adjust in your settings at any time: These simple, yet powerful tools let you manage your data the way you want. The post Introducing a terms of use and updated privacy notice for Firefox appeared first on The Mozilla Blog. | ↑ |